- Home
- Tips & Tricks and news
- Sitecore articles and code samples
- Tip Get the SitecoreAI instance URL from a JWT token
- Using the SitecoreAI Agent API Jobs Feature in Marketplace Apps
- Exploring the SitecoreAI Agent API Jobs Feature
- Hide Wildcard in sitemap.xml with Sitecore MCP Server
- Sitecore Agent API for Sitecore AI
- Wildcards in Sitemap.xml and Sitecore XM Cloud
- From WordPress to Sitecore with SitecoreCommander
- SSO and Sitecore XM Cloud with OpenID Connect
- Content Migration Tip 3 Handling Illegal Characters in Sitecore Serialization
- Content Migration Tip 2 Handling Duplicates in Sitecore Serialization
- Content Migration Tip 1 Handling Clones in Sitecore Serialization
- Tip Unpublish a Language with the Sitecore API
- Sitecore content migration - Part 3 Converting content
- Sitecore content migration - Part 2: Media migration
- Managing Sitecore Item Security Rights with the API
- Find and Optimize Nodes with Over 100 Child Items in Sitecore
- Sitecore System Check PowerShell Report
- Sitecore content migration - Part 1: Media analysis
- Using the Sitecore APIs with Sitecore Commander
- Items as resources part 6 multiple files
- Jan Bluemink Sitecore MVP 2024
- Tip Detecting Sitecore XM Cloud in PowerShell
- Unpublish a language from a Sitecore website
- Media url in the content editor - Edge ready
- Sitecore Content Migrating with GraphQL
- Migrating Your Content
- Create a Package Containing Overridden Items
- Items as resources part 5 Gutter
- Items as resources part 4 compare
- SUGCON Europe 2023 recap
- Item as resources PowerShell warning
- Items as resources part 3 restoring
- Sitecore Webhook Customize JSON
- Jan Bluemink Sitecore MVP 2023
- Sitecore switch Solr indexes strategy on SearchStax
- Sitecore Symposium - laatste ontwikkelingen
- Orphan items and Sitecore Items as resources
- Items as resources part 2 reports
- Tip View html cache content
- Tip Sitecore General link picker 404 error
- Items as resources part 1 warnings
- SUGCON Europe 2022 recap
- From MVC to Sitecore Headless Rendering
- Jan Bluemink Sitecore Most Valuable Professional 2022
- Sitecore Launchpad external link
- The end of Sitecore fast query
- Tip Site specific error and 404 page
- Flush Partial HTML on Dictionary changes
- Sitecore content dependencies options for Partial Html Cache
- Custom Partial Html flush event
- Sitecore Partial HTML Cache
- Flush HTML cache on Sitecore Forms Submit
- Sitecore errors you can encounter
- A poll with Sitecore Forms
- Where is the sitecore_horizon_index
- Sitecore Forms virus upload validation
- Sitecore Forms create a poll
- Sitecore NuGet dependencies in Sitecore 10.1
- Sitecore Forms ML upload validation
- Upgrading to Sitecore 10.1
- Jan Bluemink Sitecore Most Valuable Professional 2021
- Symposium 2020 day 1 Developer recap
- Sitecore CLI login error
- Sitecore Content Editor Warning for large images
- Fix Sitecore 10 Docker installation
- Roles and rights changes in Sitecore 10
- Export and Import Sitecore Roles and Rights
- Advanced Image Field Experience Editor
- Azure DevOps Copy Sitecore Database
- Unable to connect to master or target server
- How many times is each rendering used for a specific website
- A potentially dangerous Request
- CSP headers and Content Hub
- Jan Bluemink Wins Sitecore Most Valuable Professional Award
- Sitecore 9.3 Forms process sensitive files
- Sitecore 9.3 Forms Upload export
- How to add a Sitecore admin programmatically
- DAM connector for Sitecore
- Betty Blocks and Sitecore
- Sitecore Cortex Demo Code in 12 minutes
- Scaling Sitecore JSS images
- Caveats with JSS GraphQL endpoint
- Content tagging JSS GraphQL
- Prevent use of PNG media
- JSS Customizing output
- JSS Integrated GraphQL Queries
- JSS Integrated GraphQL Upgrade
- JSS FormatException: DebugOnly
- New user rights in Sitecore 9.1
- Smartling Translation plugin
- JSS Integrated GraphQL
- Forms Serverless Upload
- Language Warning version 9
- Sitecore Forms Extension Pack
- VSTS and Sitecore
- Roles in Sitecore 9
- Sitecore Azure ARM
- Headless Sitecore
- Sitecore Development 2017
- Azure Cognitive Services
- DocumentDB for sessions
- Databases diskspace tips
- Edit Aliases
- Language Warning
- WFFM and secure Fields
- SUGCON 2016
- Sitecore Tips and Tricks 2016
- SEO Processor
- Custom Cache
- What rights are custom
- Replace Content
- Bulk Create Sitecore Users
- Content editor language
- Roles in Sitecore 8
- Wrong language warning
- Change LinkManager config
- Development and deployment
- Language fallback
- SEO XML Sitemap
- Single line Text with HTML
- Sitecore and the error page
- Sitecore Tips and Tricks
- The Experience Editor
- Upgrade and modules
- User friendly developing
- Dialoge box in een Command
- Editen in de juiste taal
- Sitecore en de error page
- Locked items
- About
- Contact

Created: 14 Oct 2018, last update: 30 Jan 2022
Sitecore Forms Serverless Upload
Sitecore Forms do not have an upload field out of the box, like WFFM. Uploaded files represent a significant risk, see OWASP unrestricted file upload. Sitecore Forms is meant to let content editor also create forms, are you sure they know what they do in terms of risk? Any way this Article is about creating an upload with a serverless approach with an Ajax call.
There are two ways to add the upload functionality to Sitecore Forms,
- AJAX call, the approach in this article.
For the AJAX call, you need to have an endpoint to submit to. It is not necessary that the endpoint is on the Sitecore servers. That is an opportunity to use a cloud native approach and create a safer and scalable solution. Azure functions is very suitable for this and it costs almost nothing. Use the advantages of serverless. With the AJAX call you can directly upload without waiting on the Form submit. very suitable for profile photos, also possible to easily expand with create thumbnail or scan on adult content with Azure Cognitive Services.
- Normal multipart/form-data post
For the Normal mulipart/form-data post you need to modified the JavaScript files included with Sitecore and process the upload on the Sitecore server. See this blog from Bart Verdonck file upload for sitecore forms
Creating a custom form element
See the documentation for the Sitecore part https://doc.sitecore.net/sitecore_experience_platform/digital_marketing/sitecore_forms
The view for an AJAX upload look like this:
@using Stockpick.Forms.Feature.ExperienceForms.Extensions @using Sitecore.ExperienceForms.Mvc.Html @using Sitecore.ExperienceForms.Mvc
@model Stockpick.Forms.Feature.ExperienceForms.Model.Content.UploadViewModel <label for="@("file"+Html.IdFor(m => Model.Value))" class="@Model.LabelCssClass">@Html.DisplayTextFor(t => Model.Title)</label> <input id="@("file"+Html.IdFor(m => Model.Value))" name="@Html.NameFor(m => Model.Value)" class="uploadInputField @Model.CssClass" type="file" value="@Model.Value" @if (Model.MaxLength > 0) { <text> maxlength="@Model.MaxLength" </text> } placeholder="@Model.PlaceholderText" data-sc-tracking="@Model.IsTrackingEnabled" data-sc-field-name="@Model.Name" @Html.GenerateUnobtrusiveValidationAttributes(m => m.Value) /> @Html.ValidationMessageFor(m => Model.Value)
<button id="@("upload"+ Html.IdFor(m => Model.Value))">Upload</button> <input type="hidden" id="@Html.IdFor(m => Model.Value)" name="@Html.NameFor(m => Model.Value)" value="empty"/> <span id="@("success"+ Html.IdFor(m => Model.Value))"></span> <script> $("@("#upload"+Html.IdFor(m => Model.Value))").on("click", function (evt) { var documentData = new FormData(); documentData.append('file', $('input#@("file"+Html.IdFor(m => Model.Value))')[0].files[0]); $.ajax({ url: 'https://sitecoreupload.azurewebsites.net/api/SitecoreFormUpload', type: 'POST', data: documentData, cache: false, contentType: false, processData: false, success: function (response) { $("@("#success"+ Html.IdFor(m => Model.Value))").html("Upload done"); $("@("#"+Html.IdFor(m => Model.Value))").attr('value',response.name); } }); return false; }); </script>
This code contains an upload field and the logic to submit to an Azure function, HTTP trigger, the function generate a filename and store the upload and returns the filename. This name is put into a hidden field and this is treated as a normal string input field in Sitecore forms.
This is the Azure function in C#-script, quick and simple development in the Azure portal.
#r "Microsoft.WindowsAzure.Storage"
#r "Newtonsoft.Json"
using System;
using System.Configuration;
using System.Net;
using System.Text;
using Microsoft.Azure;
using Microsoft.WindowsAzure.Storage;
using Microsoft.WindowsAzure.Storage.Blob;
using Newtonsoft.Json;
// create,set the UploadStorageAccessKey in the Application settings, also add your url to the CORS
public static async Task Run(HttpRequestMessage req, TraceWriter log)
{
HttpStatusCode result;
result = HttpStatusCode.BadRequest;
var provider = new MultipartMemoryStreamProvider();
await req.Content.ReadAsMultipartAsync(provider);
var file = provider.Contents.First();
var fileInfo = file.Headers.ContentDisposition;
var fileData = await file.ReadAsByteArrayAsync();
if(fileData != null)
{
string name;
name = Guid.NewGuid().ToString("n") + fileInfo.FileName.Replace("\"","");
await CreateBlob(name, fileData, log);
result = HttpStatusCode.OK;
var jsonToReturn = JsonConvert.SerializeObject(new {name = name});
return new HttpResponseMessage(result) {
Content = new StringContent(jsonToReturn, Encoding.UTF8, "application/json")
};
}
return req.CreateResponse(result, "");
}
private async static Task CreateBlob(string name, byte[] data, TraceWriter log)
{
string connectionString;
CloudStorageAccount storageAccount;
CloudBlobClient client;
CloudBlobContainer container;
CloudBlockBlob blob;
connectionString = ConfigurationManager.AppSettings["UploadStorageAccessKey"];
storageAccount = CloudStorageAccount.Parse(connectionString);
client = storageAccount.CreateCloudBlobClient();
container = client.GetContainerReference("testing123");
await container.CreateIfNotExistsAsync();
blob = container.GetBlockBlobReference(name);
if (name.EndsWith(".jpeg") || name.EndsWith(".jpg"))
{
blob.Properties.ContentType = "application/jpeg";
}
using (Stream stream = new MemoryStream(data))
{
await blob.UploadFromStreamAsync(stream);
}
}
The complete solution can be found on GitHub
Installation Instructions for the Azure Function.
- In Visual Studio, publish project Feature/ExpienceForms/sitecoreupload to Azure

- In the Azure Portal create a storage account where you want to store the uploads.
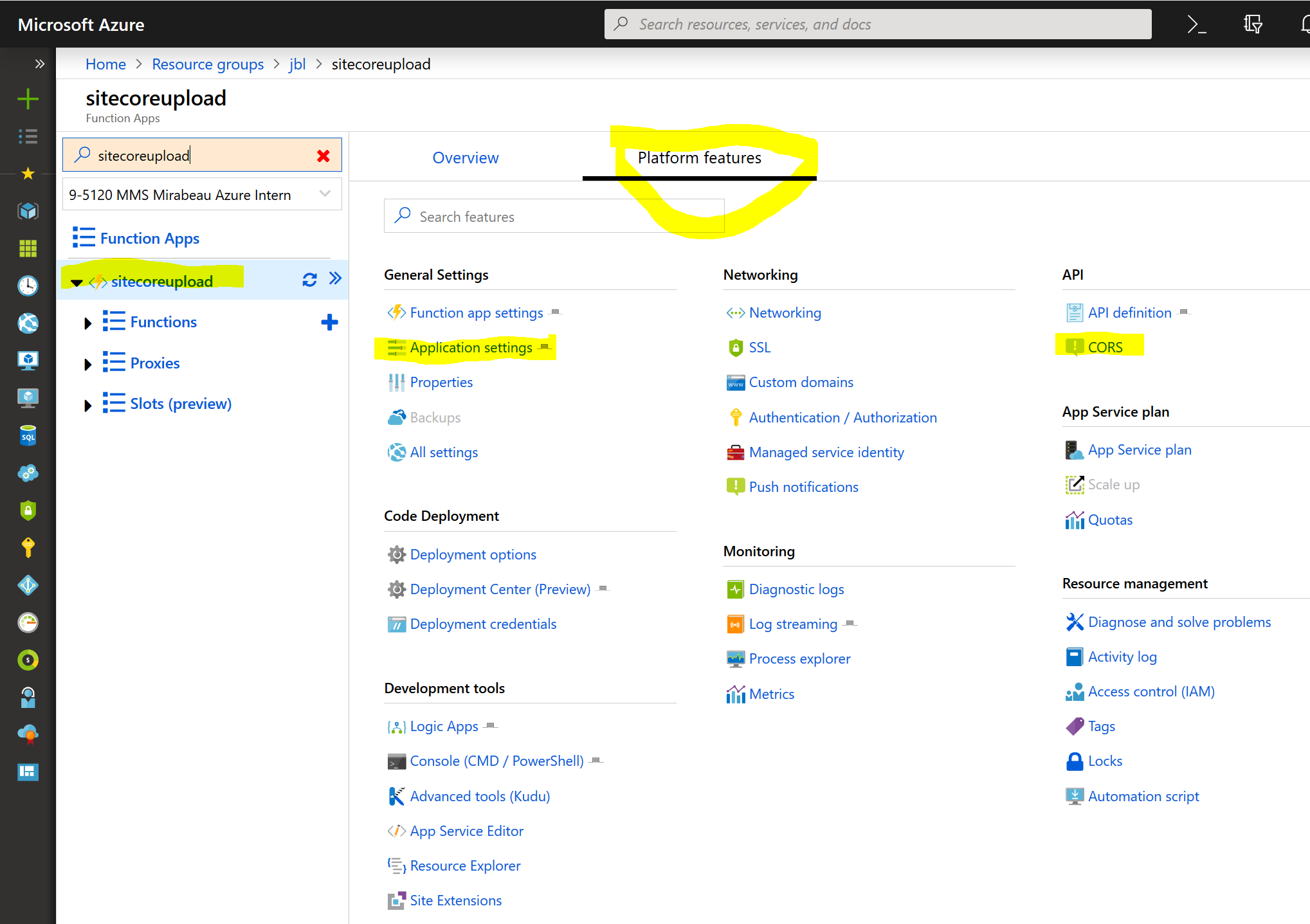
- In The Azure Portal, Go to the Function App, Platform features, Application settings. Configer Application settings UploadStorageAccessKey to the Azure Blob storage where you want to store the uploads.
- In the Azure Portal Go to the Function App, Platform features, CORS. Add your Sitecore hostnames to the Azure function CORS.
- In Visual studio Set your URL to the Azure function in \Features\ExperienceForms\code\Views\FormBuilder\FormsExtensionPack\Upload.cshtml
Note: Adjust the Azure function to only accept the file types you support, also remember this is an open upload, virus scanning, and add authentication if the upload is for logged in users.
About the Sitecore-Forms-Extension-Pack
The current Sitecore Forms for Sitecore 9 is missing a lot of basic functionality with this extension pack you get extra validations, save actions and advanced fields. pull requests are appreciated. See https://github.com/jbluemink/Sitecore-Forms-Extension-Pack




